How to Make Chrome Font Bold Easy to Read
Create a font

I used to waste way besides many hours trawling through fonts lists, desperately trying to detect the correct ane, but with nothing actually striking the spot. Eventually, I realised it might exist a good idea if I started reaching for my pen and pad to blueprint my own solutions, rather than getting bogged down in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you're wanting to convey with typography is a handy skill set. Yes, information technology takes practice, simply each time y'all effort, you'll larn a whole heap of new things.
For case, designing your own type really helps you lot appreciate how subtle differences can accept a big overall effect and how the wrong type choices can actually dull your concept.
This tutorial is going to aid go yous get started with making your ain fonts. Over the adjacent three pages, I'm going to share with you a technique and process I've developed over the years.
Start, you'll need to become your materials in lodge. Nothing also fancy: simply some A3 tracing paper, a 2H pencil, fine liners, a skilful rubber, sharpener, ruler and some masking tape. Let's begin.

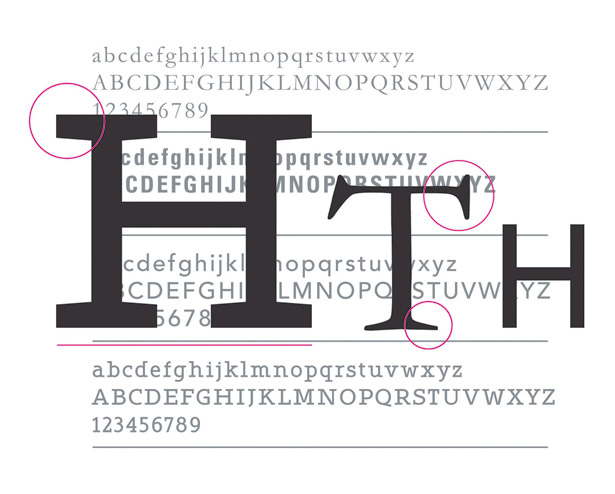
i Study fonts
Begin past familiarising yourself with the characters in fonts. Open a program such as Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Define why you similar them, and what consistencies and inconsistencies are apparent.

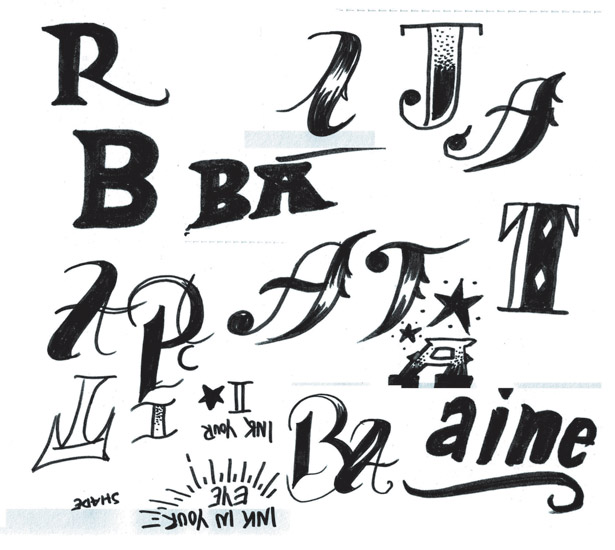
2 Start sketching
Adjacent, open upwards your sketchbook and begin loosely experimenting with different typefaces. Get-go by drawing some characters from your favourites listing; equally you build in confidence, brainstorm calculation your own. There'south no right or incorrect at this stage, and so merely play.

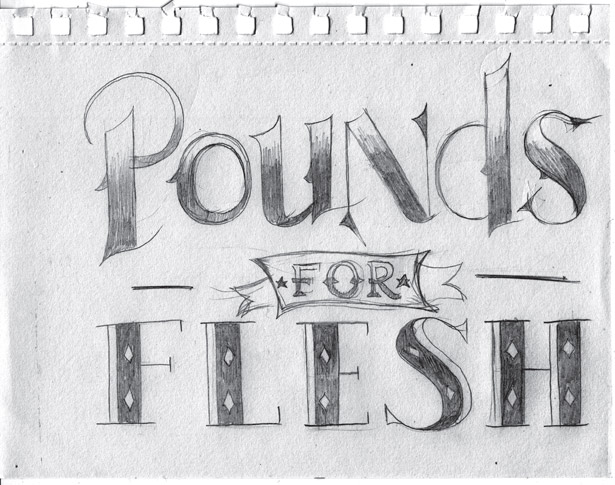
3 Sketch loosely
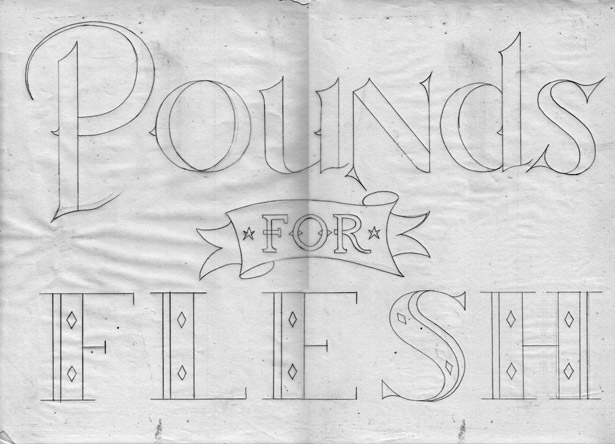
Yous should now exist confident enough to use a concept to help tie all your sketching together. Here, nosotros're creating the master typography for a fictional tattoo parlour called 'Pounds for Flesh'. You can use the file Loosesketchreference.jpg for inspiration.

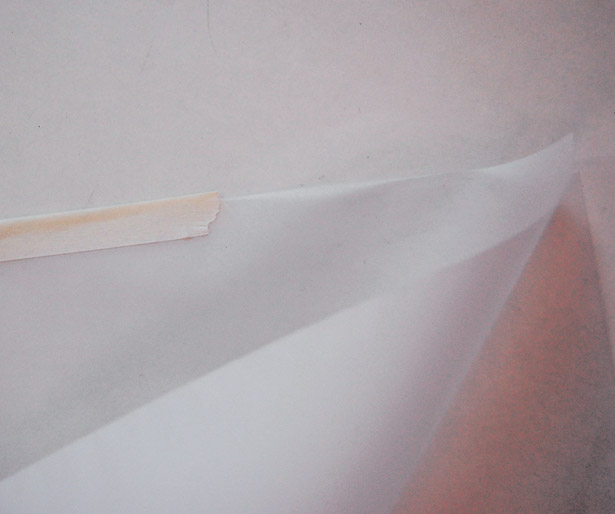
4 Ii sheets
Once you're happy with your loose sketch, it's time to start a bigger, more than focused version. Become two loose sheets of tracing paper and line them up on height of ane another. Apply a strip of masking tape to stick them together, folding information technology over the pinnacle.

5 Draw guides
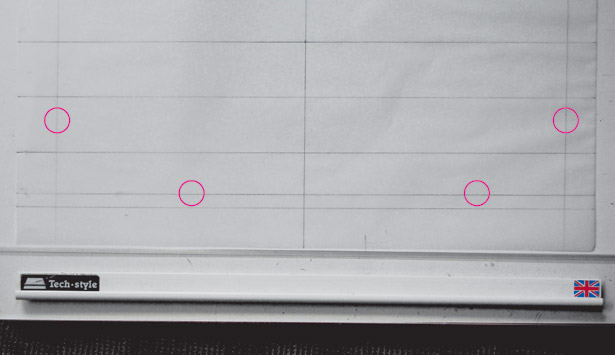
On the bottom sheet, start mark up some guides so you tin place your characters accurately. Split the page across its width and length to notice the centre point of the paper. From that indicate, depict lines beyond the full width in 4cm increments, as shown here.

vi Simple rules
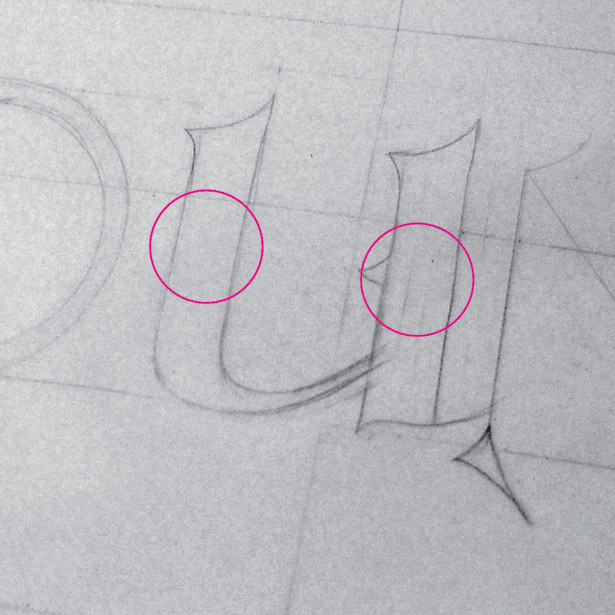
Our commencement give-and-take has 6 characters, which we'll space equally across the top. Nevertheless, nosotros demand to lay downwardly a couple of rules. For case, the o and due north demand to exist wider than the d, u and due south. Aim for around 1cm for the width of the u's stems (marked in the image).

7 Sketch characters
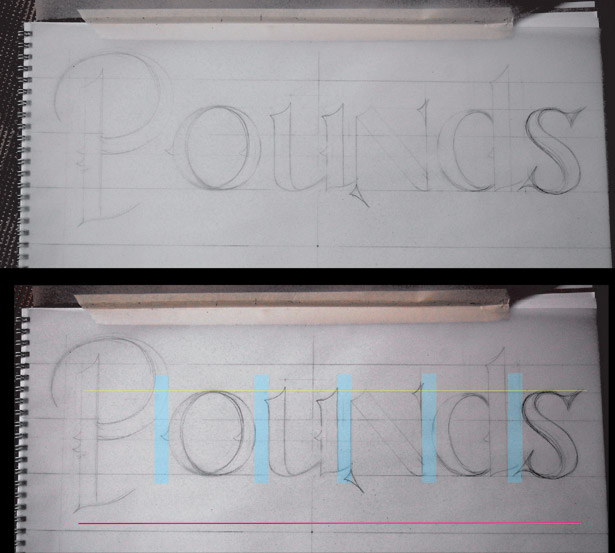
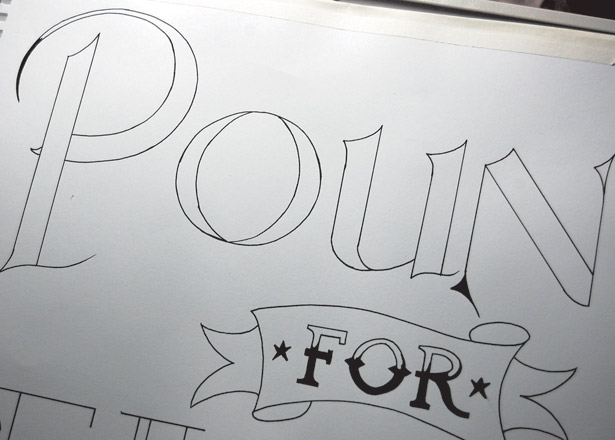
This step requires a flake of trial and error. Start past loosely sketching your characters, paying attention to the spacing across the total width of the page and between each grapheme, also as their peak. Don't endeavour to be exact: merely go a feel for the drawing and spacing.

viii Introduce consistency
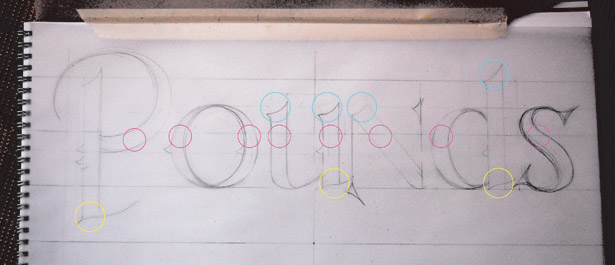
Next, make some slight changes to some of the characters to introduce consistency. Notation the o here, which now has a vertical stress to the centre. Study your characters, checking each one to see where consistency can exist incorporated.

9 Draw o
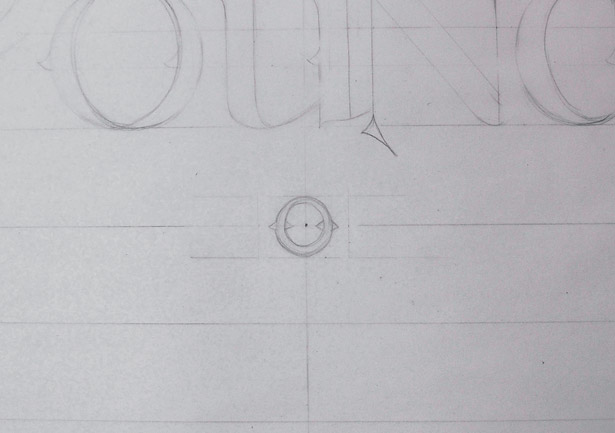
Once you're happy with how your first word is working out, it's fourth dimension to move on to the adjacent one. In our example, this is 'for'. I've begun by drawing the fundamental o smack in the centre of my folio, which fills upward a infinite that's effectually two.5x2.5cm in size. I've then gone on to space the f and r equally on either side. Note that y'all'll need to accept into account the spurs on the o and the serifs on the r when you're doing this.

10 Necktie a ribbon
Time to add together some ornamentation. Identify 2 stars evenly from the f and r and and then start tackling a ribbon shape. Give the 'for' some breathing room and ensure you keep the width and peak equal throughout the 4 sections: the front, the wraparound and the ends.

11 Flesh it out
Now let'due south move on to 'Mankind'. Mensurate the width of 'Pounds', adding vertical guides aligned to the stem of P and the end of south to use as commencement and end points. Then create a baseline by drawing a guide 1cm above the lowest guide already in place.

12 Strike a balance
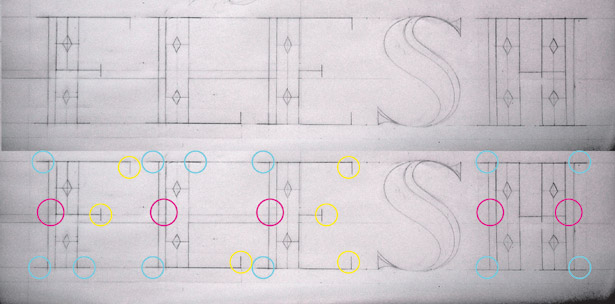
Begin sketching out 'Flesh', trying to strike a balance between each letterform. Most of these characters (each 5.5cm wide) are made of the same parts. The stems are i.5cm broad with a line set 5mm to the left. I've marked up more consistencies to consider, too.

thirteen Describe a curve
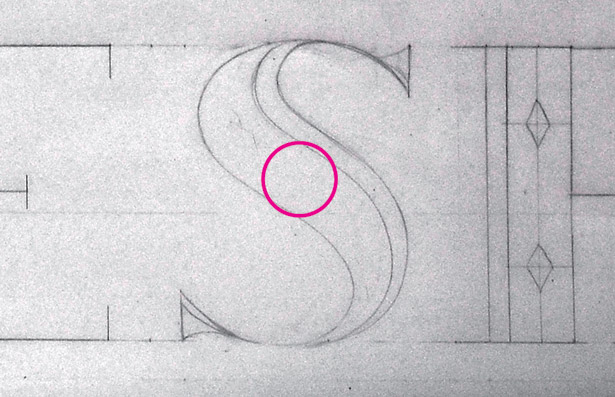
The letter s volition be the trickiest – with the other characters being and so direct, information technology will stick out like a sore thumb, throwing off the balance of the word. Keep the s's bend at 1.5cm in the centre, so it matches the stems in the residuum of the characters.

14 Finesse it
Once yous're happy, it's time to use the pinnacle sheet of tracing paper you lot fastened earlier to really add finesse to your drawing. This should be the fun part. Recollect that you can only replace the newspaper if you need to start over because yous think yous tin can exercise better.

15 Ink upwards
When you've completed the superlative sheet, information technology'south fourth dimension to employ it as the template for inking up a final version. Remove the bottom canvass of tracing newspaper and place a fresh new sheet over the top, sticking it down with masking tape. Begin tracing your outlines with a pen.

16 Add effects
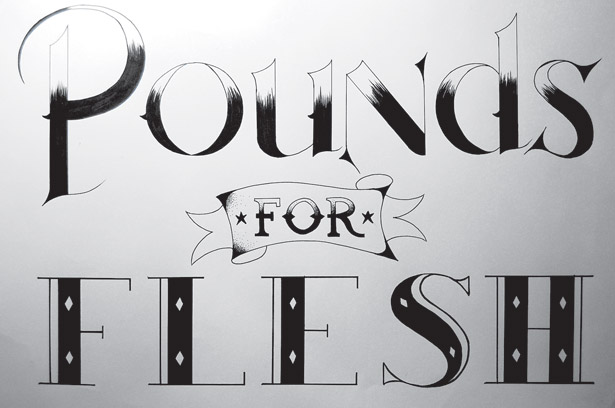
With the outlines ready, let's make full them in. Instead of making them solid black, you lot might want to endeavor out some effects. I've experimented with creating the illusion of low-cal with stippling, or making strokes that fade as they pass into the light.

17 Experiment
Don't exist afraid to experiment: you can easily replace the acme sheet, then you don't have to start once again from scratch. I messed up 'Flesh', making the lines besides thick and creating a dodgy H, so I started over on a new peak sheet. When you're finished, information technology's time to scan it in.

18 Open files
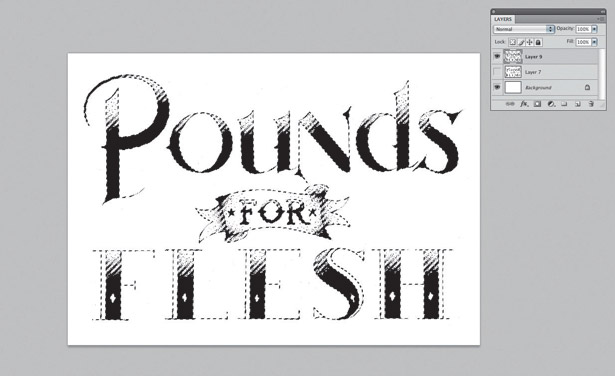
Scan at loftier res and open the files in Photoshop. If, like me, yous only have an A4 scanner, sew together the 2 pieces together and select Epitome > Adjustments > Levels. Tweak the sliders so that the blacks get darker and the whites go lighter, creating more dissimilarity.

nineteen Photoshop magic
At present choose Select > Colour Range. Click on the highlighted area and printing OK. Next, yous should create a new layer, keeping the marquee selection around the object. Hit Shift+Delete. Select a colour you like and press Return. Yous now have a free object that you tin use as you please.
For more info on blazon terms and tips, check out the What is Typography? and best costless fonts posts on our sister site Artistic Bloq.
Related articles
carringtonthating.blogspot.com
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "How to Make Chrome Font Bold Easy to Read"
Post a Comment